If you’re a beginner at zine-making, this tutorial is for you. Learn how to make your first one in just six simple steps!
Accessing Creative Cloud Libraries
The first step to accessing the CC libraries to find something saved there is to open the Creative Cloud. You can either do this through launching the app or by going to the Creative Cloud website. Once that is done, navigate to “Your work” tab. In both the app and the website it will appear in the top left corner of your screen.

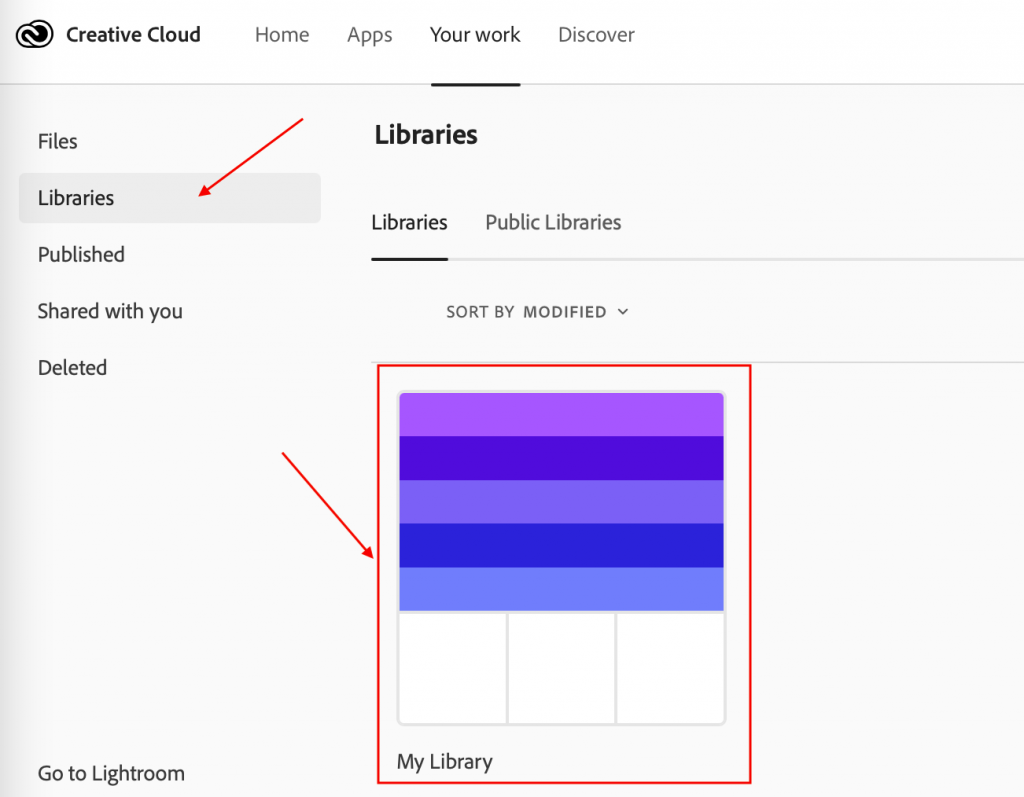
Now in the “Your Work” tab, select “Libraries”. From there, select the library of your choice (mine is “My library”). In the app version, this step is unnecessary as it will automatically pull up your libraries to choose from without first having to select the “Libraries” tab.

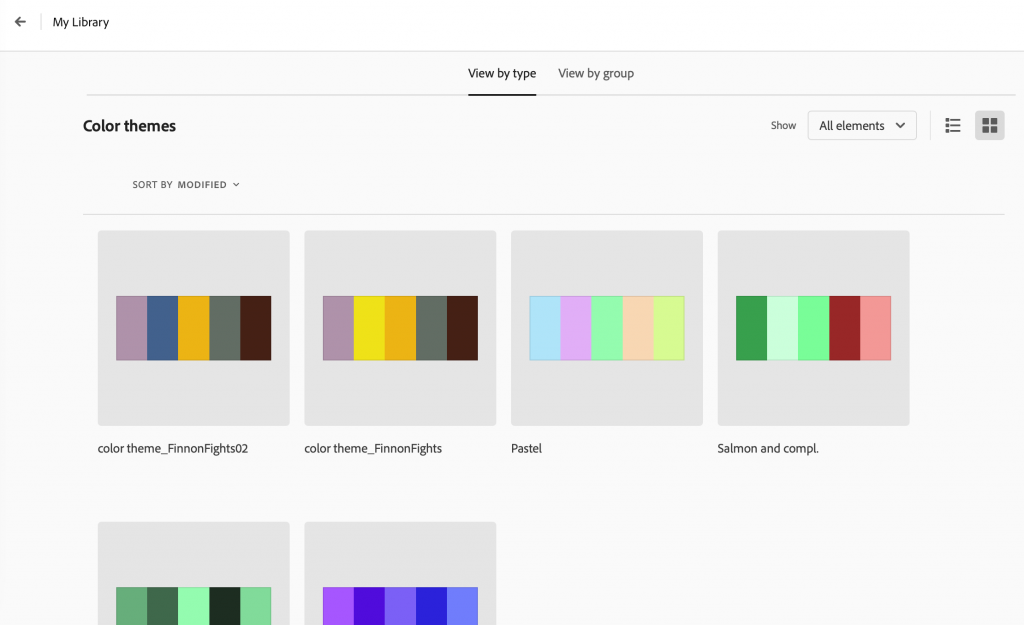
That is where your palette is stored. (See the Color Wheel post for more information on the color palettes).

All these screenshots were taken from the online version of the Creative Cloud, however the app is very similar in layout. The only major difference is that you do not have to select Libraries after going to the “Your Work” tab as it will automatically show them.
Using the Adobe Color Wheel
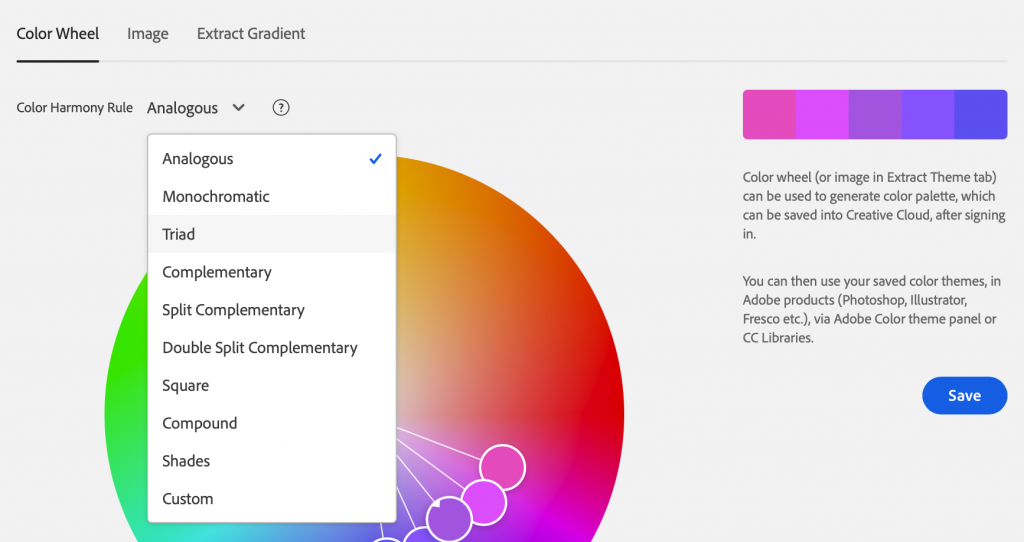
Using the Adobe Color Wheel is a simple way to quickly create a color palette to work with. As stated on their site, the color wheel can be used to generate a color palette which can be saved into Creative Cloud and used for your projects.
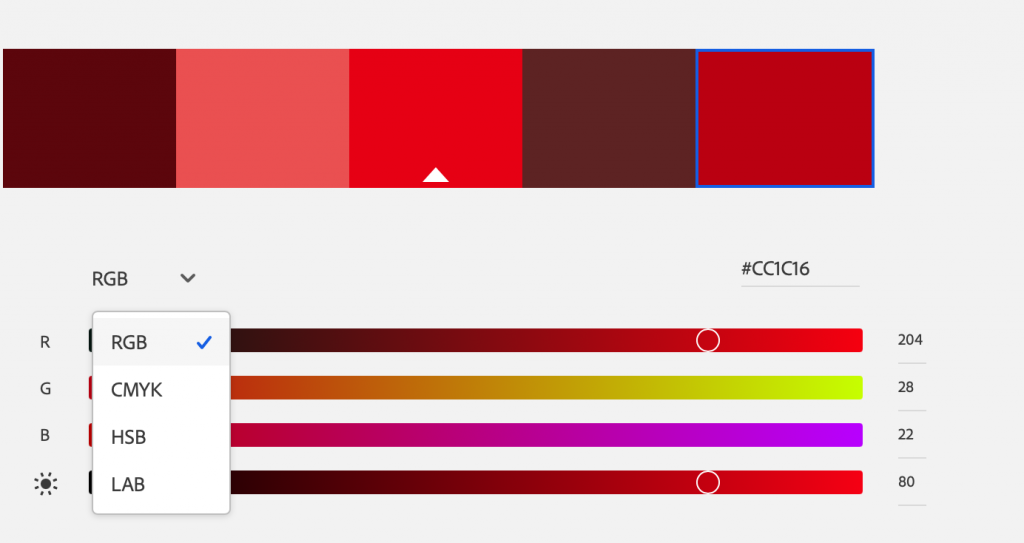
On the color wheel page, you can change colors by clicking on points within the wheel itself or by adjusting the sliders at the bottom of the page. With the color wheel, you can choose between Analogous, monochromatic, triad, complementary, split complementary, double split complementary, square, compound, shades, and a custom choice.

The sliders also have a number of options to choose from including RGB, CMYK, HSB, and LAB.

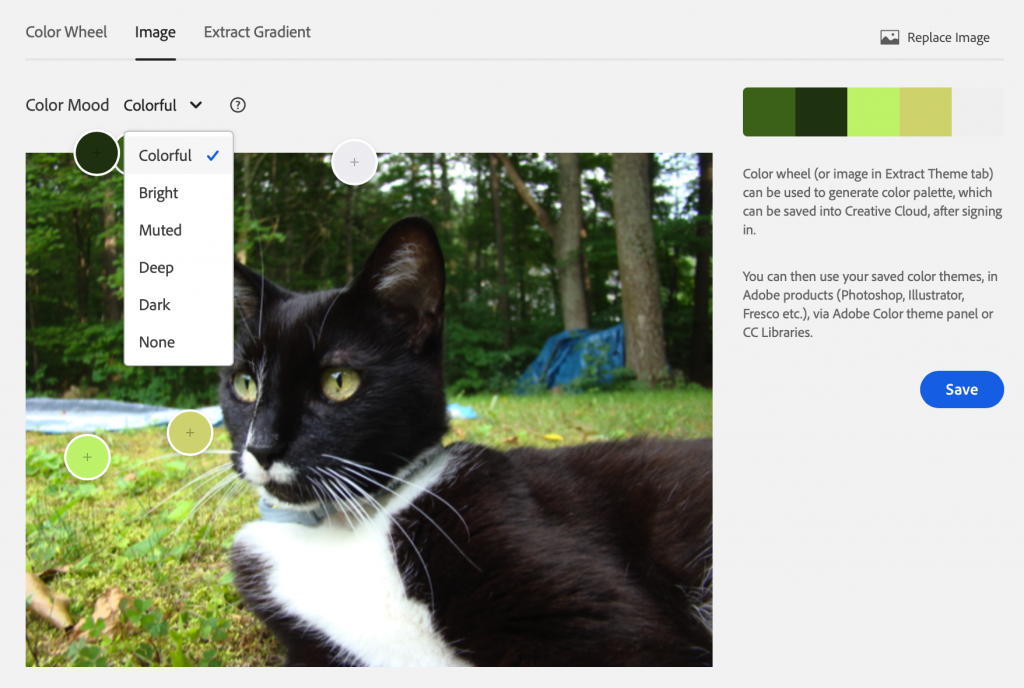
At the top of the page, it lists “Image” and “Extract Gradient” next to “Color Wheel”. In those tabs, you can generate a color palette from an uploaded image. You can change the mood of the auto generated color palette which will change the points selected as color references. By clicking and dragging the color points, you can also manually change individual colors in the palette.

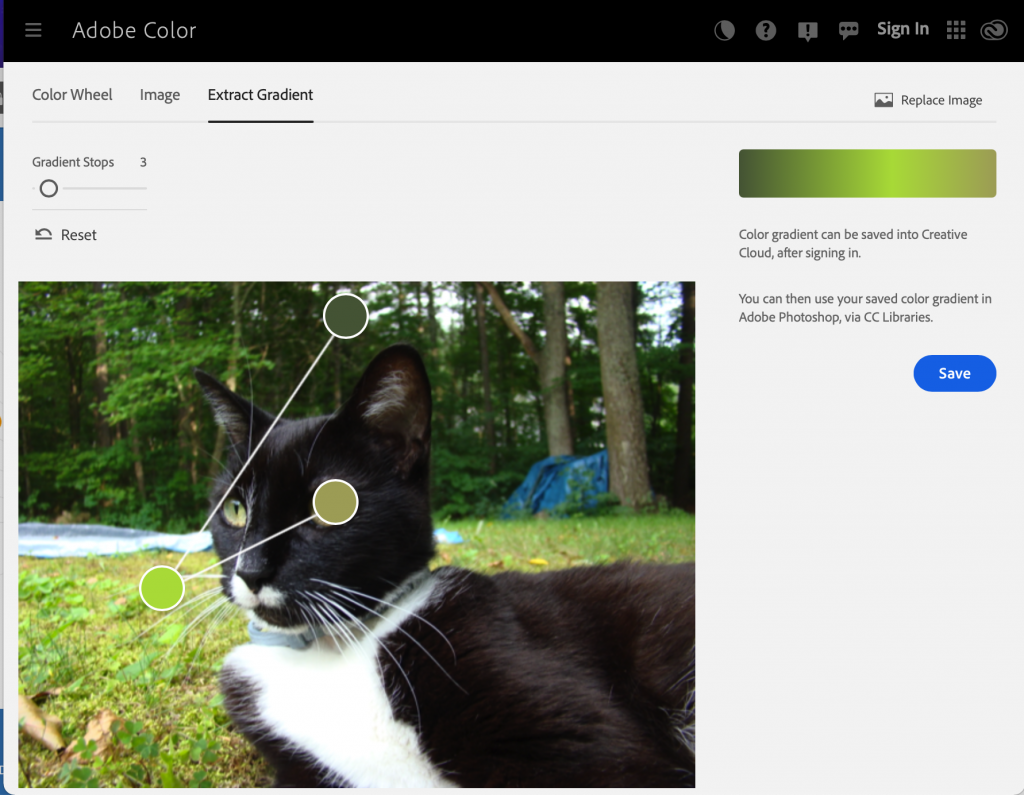
You can also generate a color gradient from that image. Just select an image and it will auto generate a palette or a gradient. You can move the selection points and change the selected colors to create a palette that suits your needs. You can also increase the number of “Gradient Stops” with the slider in the top left corner.

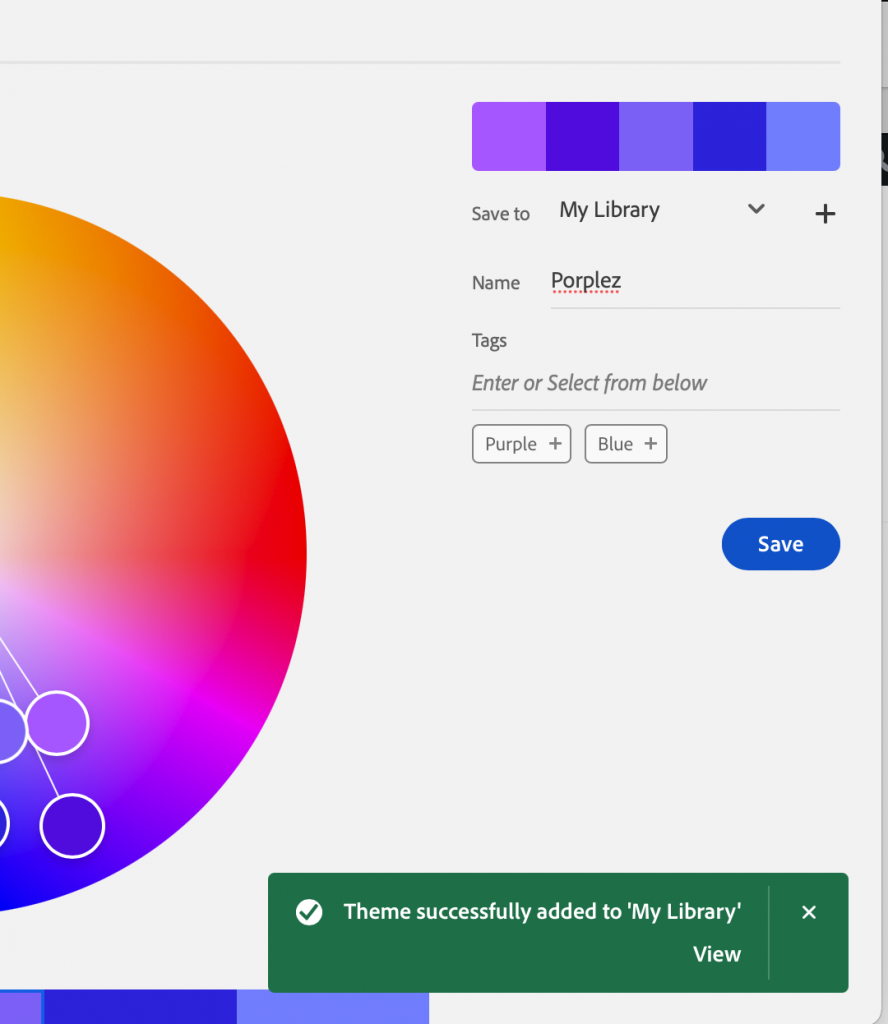
When you’re ready to save the palette, make sure you’re signed in first. Then, go back to the “Color Wheel” tab and you will have the option to name your palette and add tags.

Zine Basics in InDesign
Watch this 13 minute video on how to set up and print a zine in Adobe InDesign.
Shape Morphing in After Effects
Watch this simple shape transformation video using just a couple keyframes and timing.
Liquid Animation in After Effects
Here’s an easy 3 minute tutorial on how to achieve this liquid animation look in After Effects.
How to Make a Motion Trail in After Effects
Watch a quick 2 minute tutorial on how to create this simple motion trail in Adobe After Effects.
A similar video showing the same technique with text.
Headers and Banners in Adobe Spark
Making your headers and banners shine can give your website or profile the professional boost it needs to get noticed. Adobe Spark is an easy to use program in the Adobe Sweet where you can easily create graphics, websites, and social media posts that will be sure to stand out.
In this quick tutorial, Claudio Zavalla Jr. teaches you how to create eye-catching headers and borders for all of your blogs and social media accounts.
One Minute Tutorial! Paragraph Styles in InDesign
Simplify text formatting in your InDesign document by using paragraph styles! This tutorial explains how to create new paragraph styles in your document and how to use them to make changes throughout your entire document automatically.
Blend Tool in Illustrator
Learn how to use the replace spine method and the blend tool in Illustrator to create stunning 3D typography with gradient colors.
