(Plus a list of RF stock sites!)
We’ve all been there—you’re working on a project and need some stock media. You know you can’t use just anything off of the internet because of copyright law. But even when you go to sites that offer stock media, it can be confusing understanding what you can use and how.
Royalty-free does not always equal fee-free.
While we might think that royalty free (rf) media is free to use. This is not always the case. The term simply means that you do not have to pay the creator royalties. Think how authors get paid for every copy of a book sold, or how a musician gets paid for every stream on Spotify. Those payments based on the number of times a work is used are royalties. You can check out this post by Amos Struck for a more comprehensive explanation.
For RF media you pay* once and that’s it. Sometimes the payment is $0. Sometimes it’s crediting the creator. Sometimes you have to pay a one-time fee. Many RF stock sites contain images that fit into multiple categories. Whenever on a stock website, always check that you have set your filters to only show you free content if that is what you are looking for.
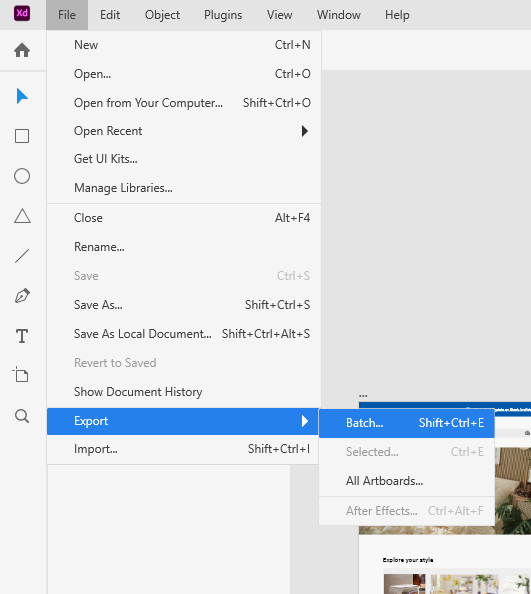
I’ve compiled a list of sites that provide royalty-free (RF) images, video, and/or audio below.
I’ve also included some creative commons (CC) sites. Those are special licenses that allow you to use the media for free, but there are sometimes limitations on how you can use the media, and how to credit the author. See more on creative commons and the various types of licenses here. Or you can check out the Comm Labs resources on Creative Commons here.
General Stock Sites
These sites have images along with video, and sometimes audio
Openverse Creative Commons Search
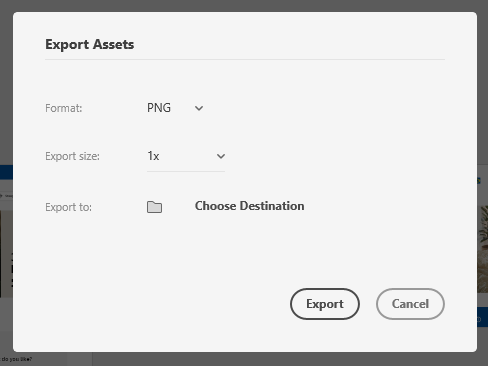
Adobe Stock (Note: there do not appear to be free audio files, only images and video) Not all stock on the site is free, but there’s a good selection that is. Just make sure to check the ‘free’ box in the filters when searching. If it asks you for payment when you click license, then you know you need to search again.
PixaBay is free to use without attribution in most cases. Check their license for more.
Canva also has plenty of free images you can use, along with some video, animations, and their templates. Items with crowns next to them are only available with paid accounts. Note: you get more stuff for free if you sign up with your Simmons email address, since education accounts get access to many (but not all) premium features.
DepositPhotos focuses on imagery, but also has some free videos and music. Just be aware that not all works on the site are free, much like Adobe stock. So make sure to stick to the free filter. All their free content requires attribution.
Audio
BenSound has a section of the site with music that is free with attribution
Purple Planet music is free with attribution in most cases. Check out their license page for more info.
Free Sound is good for sound effects and the like
Zap Sounds free sound effects
Images
Unsplash is my go-to. RF with attribution, so make sure to credit the person who made your media!
Burst from Shopify has good stock images. The collection is geared towards supporting its main business as a platform for independent e-commerce shops, so the stock does tend to reflect that.
Jopwell has a selection of stock photography available focusing on BIPOC in business and education settings. It’s fairly specific, but useful when you need corporate imagery.
WOC in Tech Flickr page similarly focuses on a narrow remit but does it well. Note that not all images on Flickr are RF or CC, but images by/on this particular page are. (If using Flickr, always check the copyright status of the individual image you are interested in using)
Gratisography has funky imagery that is off-beat
KaboomPics is good for lifestyle and interior design shoots
StockSnap.io has images that are licensed as CC0, meaning free of all copyright restrictions.
iStock. Be VERY careful about which images you are selecting. iStock is owned by Getty images—one of the largest and most prestigious photo libraries in the world. They want to funnel you to their paid site, but there is a lot of microstock that is free, if you make sure to search carefully.
Pexels. Note: some photos are free. Others and videos are RF (for a fee)